프로젝트 만들고 코드 입력하고 시뮬레이터나 디바이스에서 실행하는 순서 → 귀찮
코드을 입력해서 쉽고 빠르게 결과를 확인하는 도구 필요 → 플레이그라운드
플레이그라운드 생성
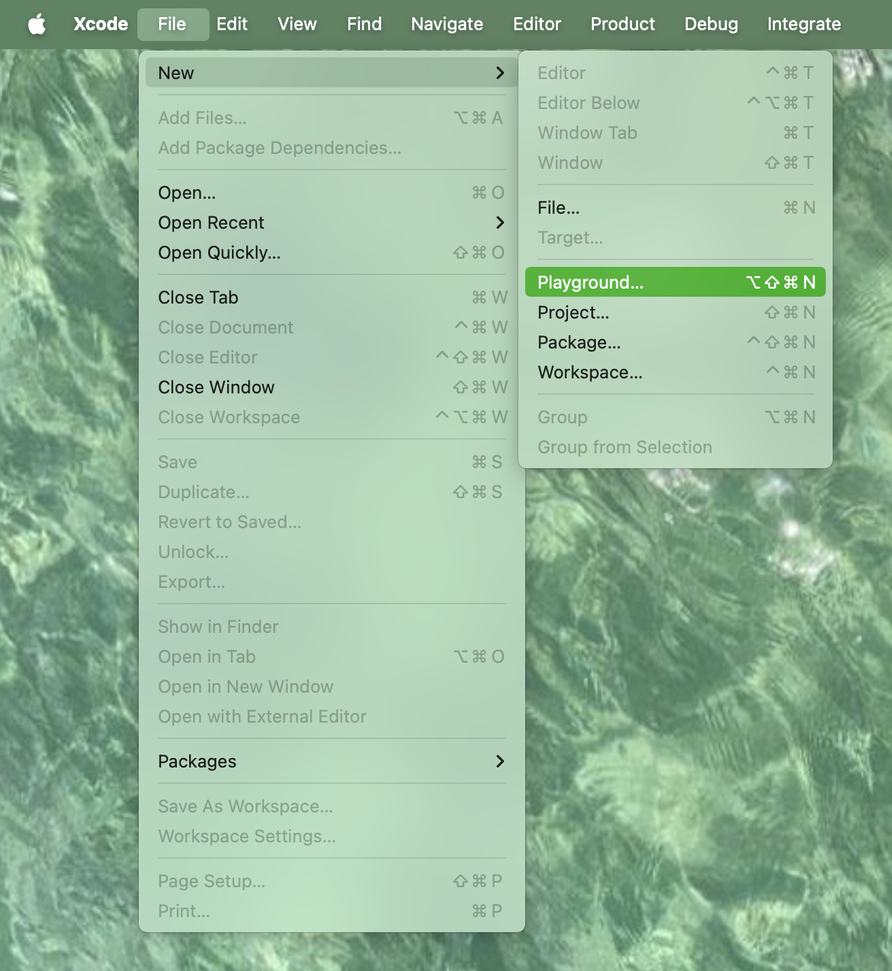
- File - New - Playground

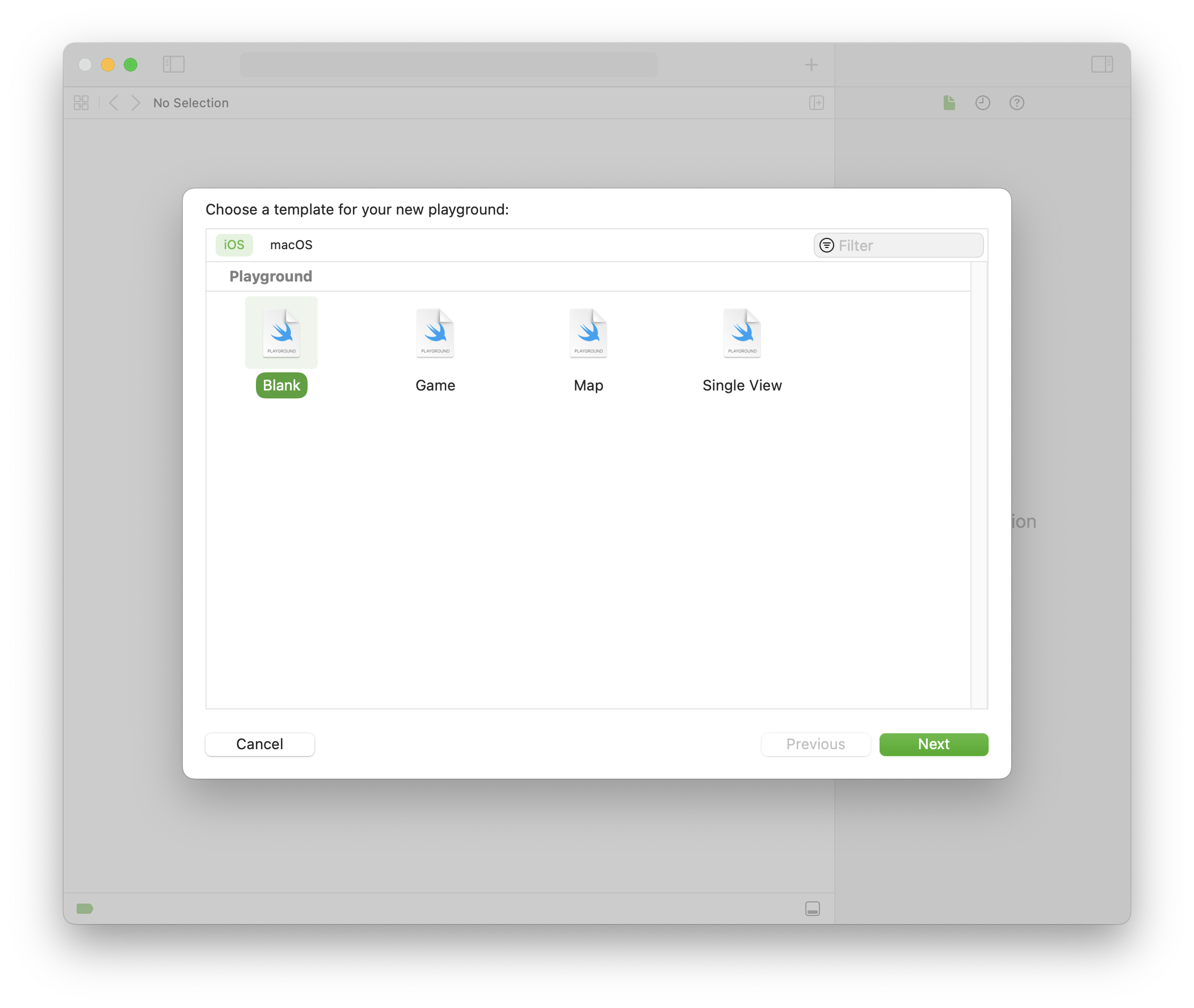
- IOS - Blank 템플릿 선택

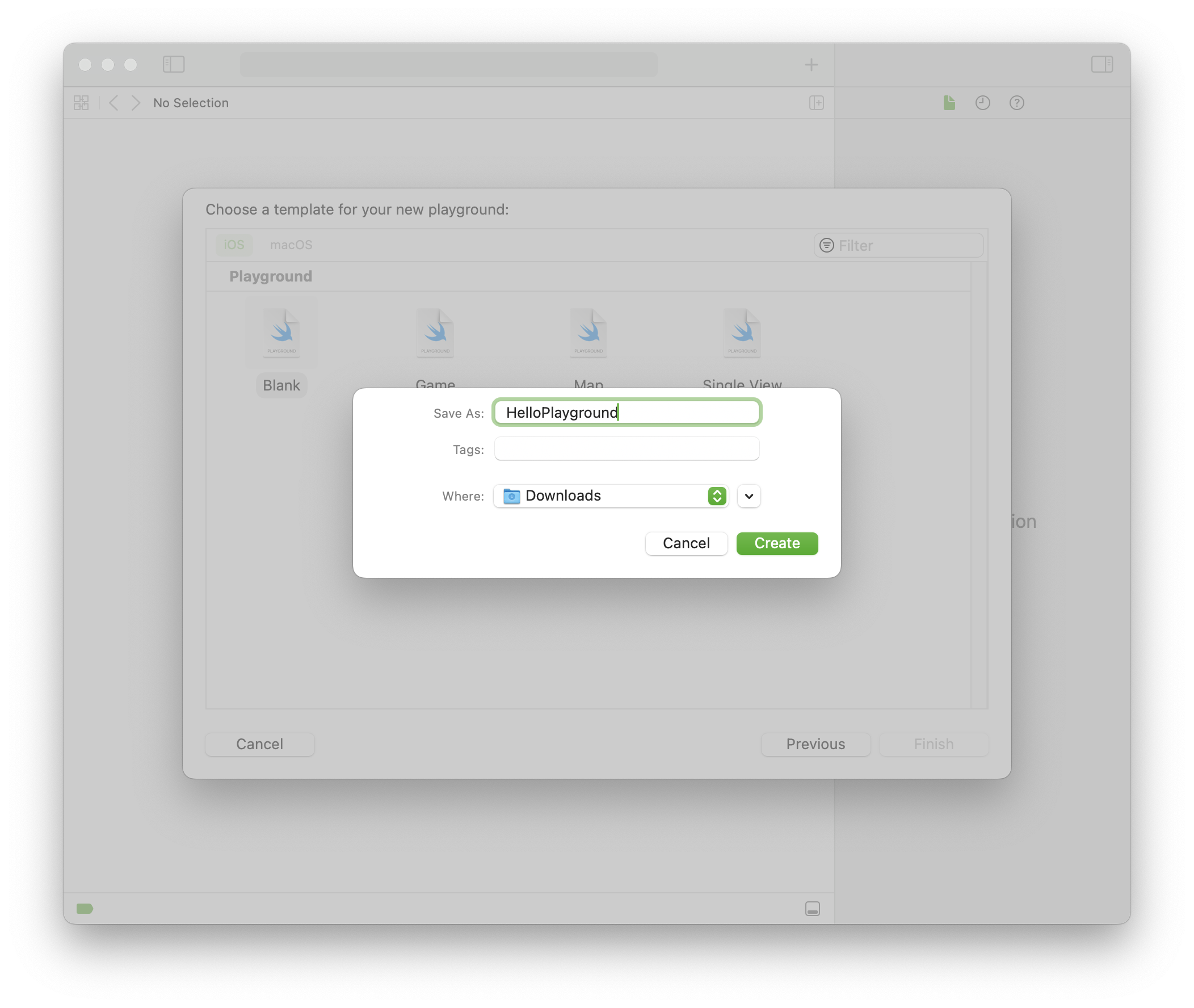
- 파일 이름 입력 : 영 대/소문자, 숫자의 조합으로 공백없이 입력하는 게 좋음
- 저장위치 : 쉽게 기억할 수 있는 위치로 설정

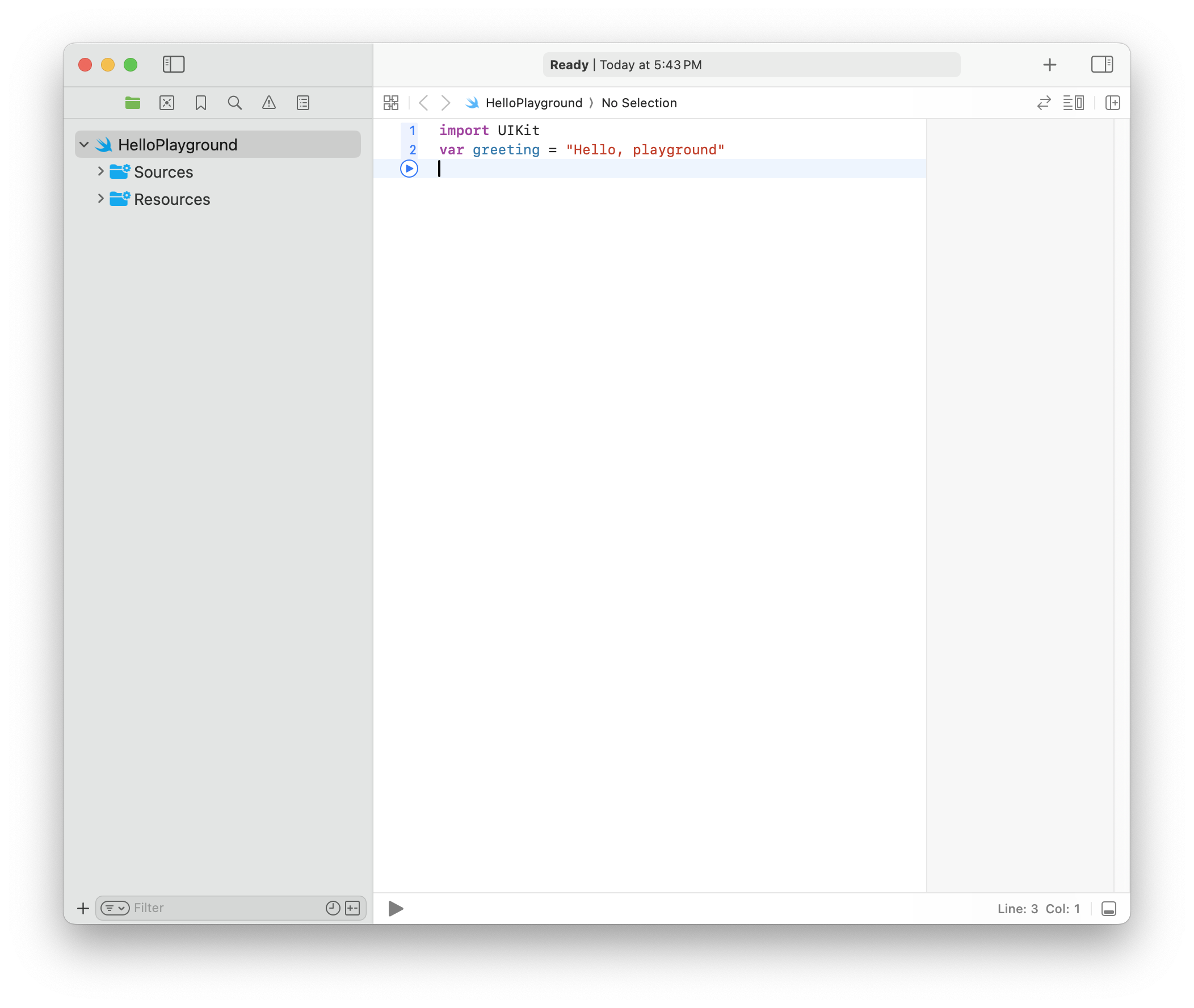
새로운 플레이그라운드 생성
- Cmd + : 폰트 사이즈 크게 / Cmd - : 폰트 사이즈 작게

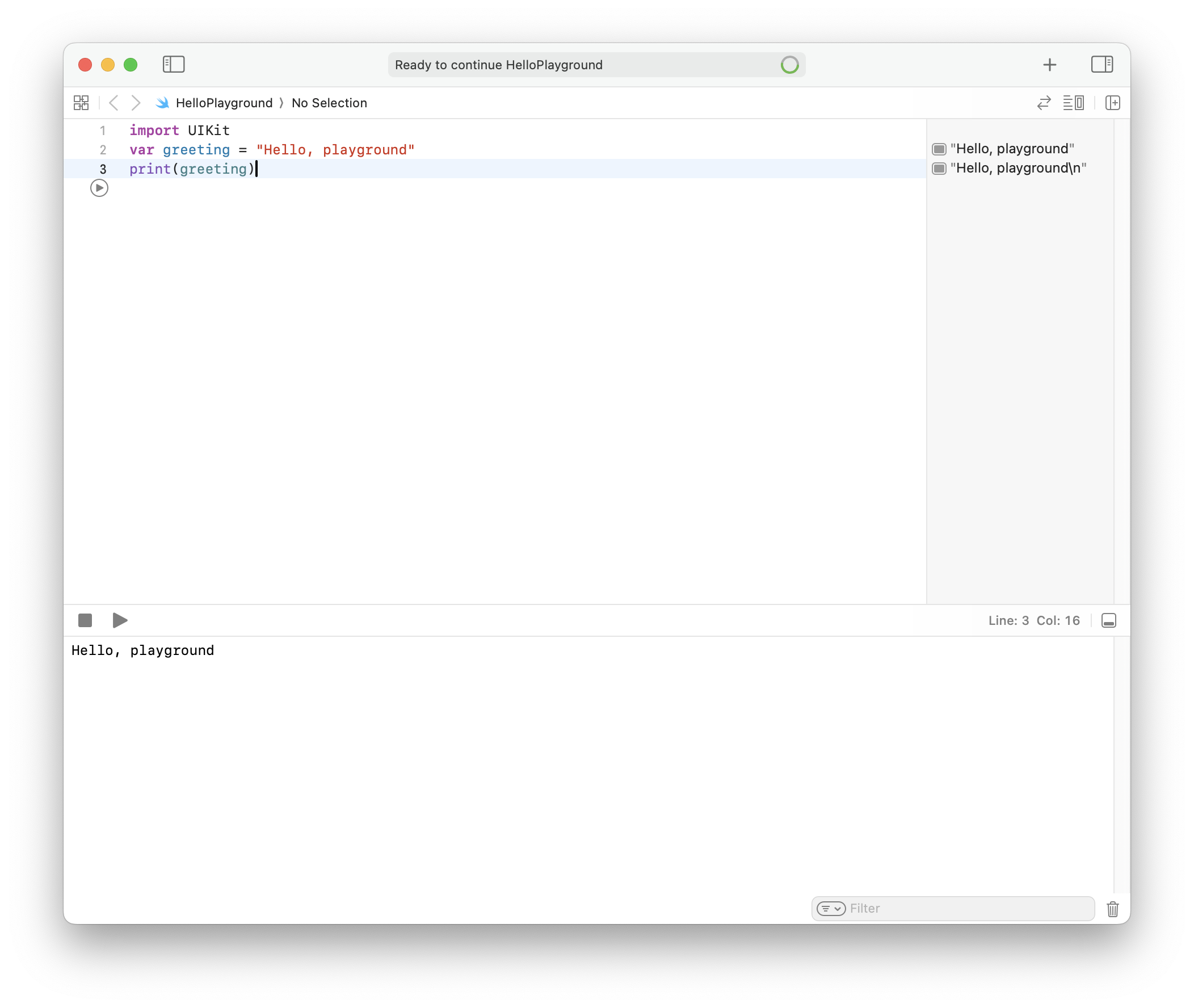
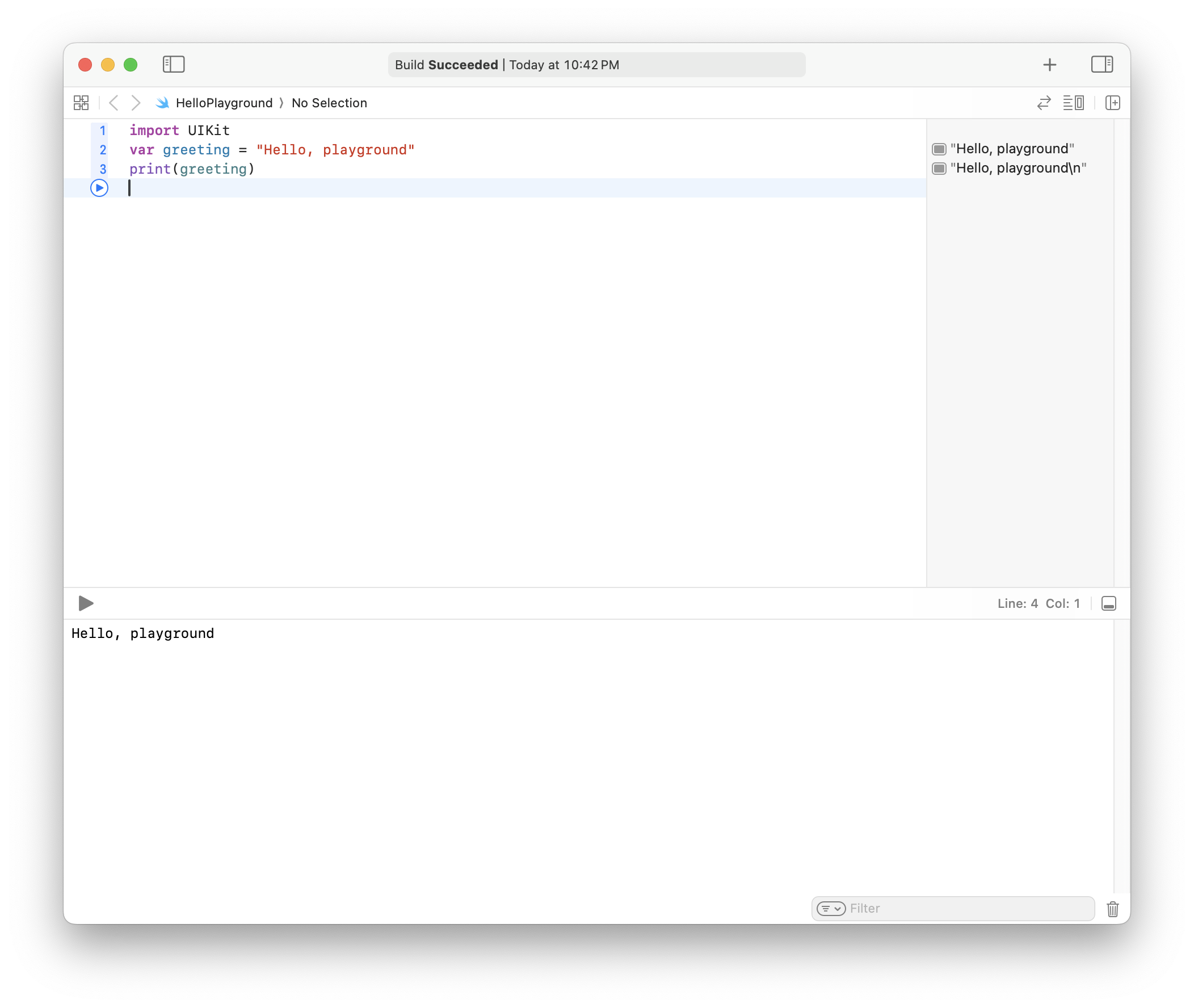
플레이그라운드에서 코드 실행
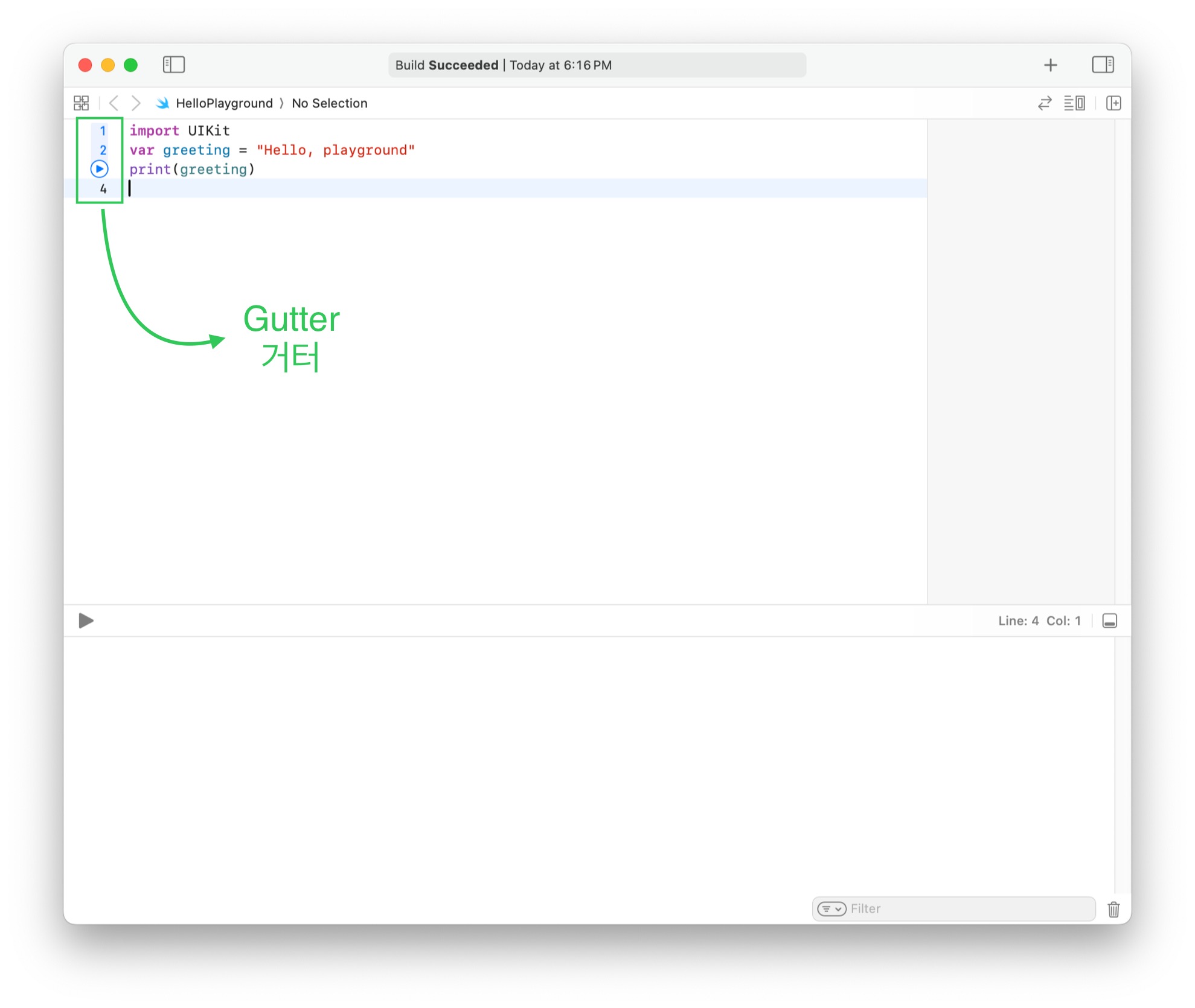
- 라인 번호와 실행 버튼 표시 → Gutter(거터)

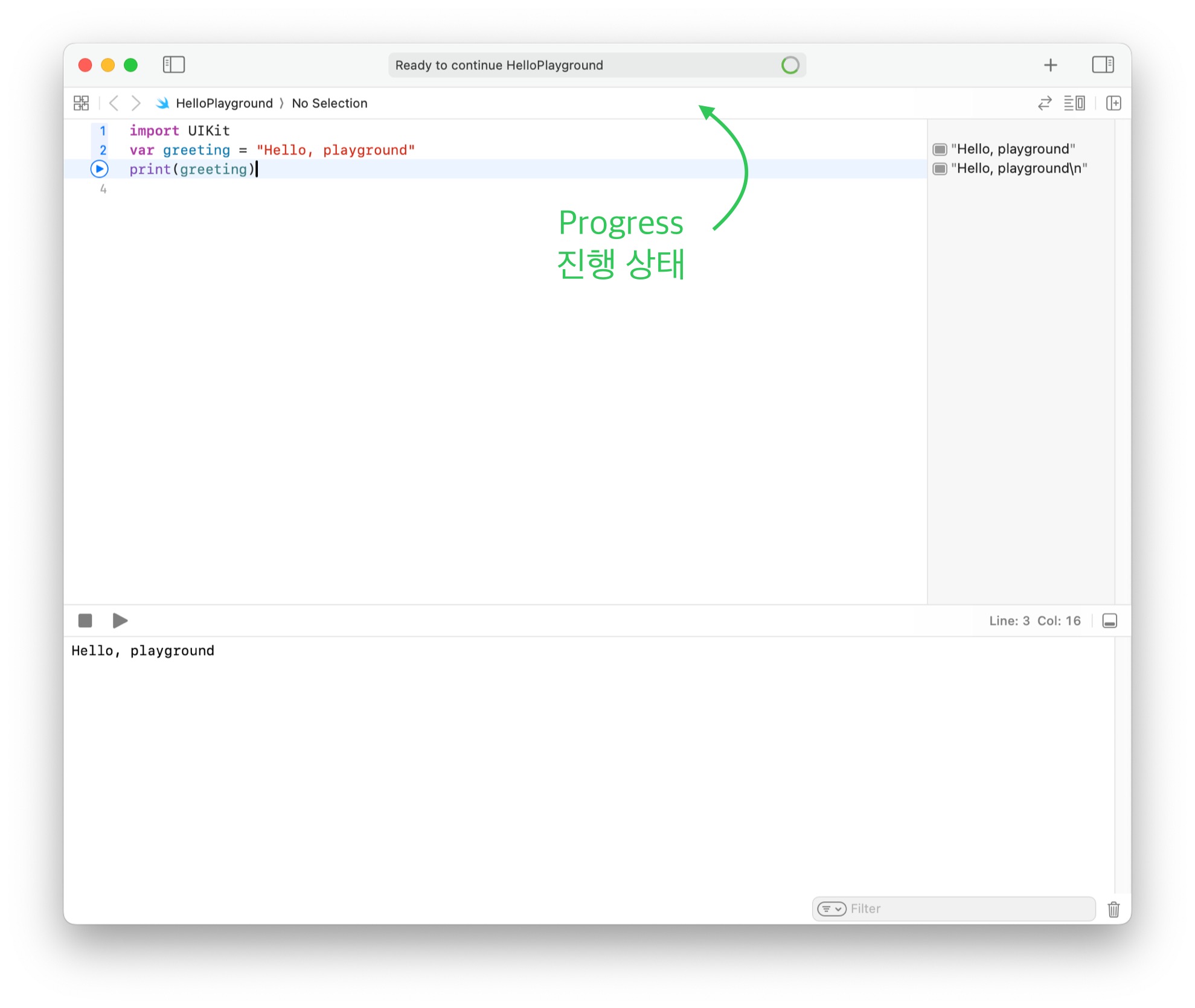
- 라인에서 실행 버튼 클릭 → 3번 라인까지 실행(처음 실행 시 기다려야 함)

콘솔에서 결과 확인
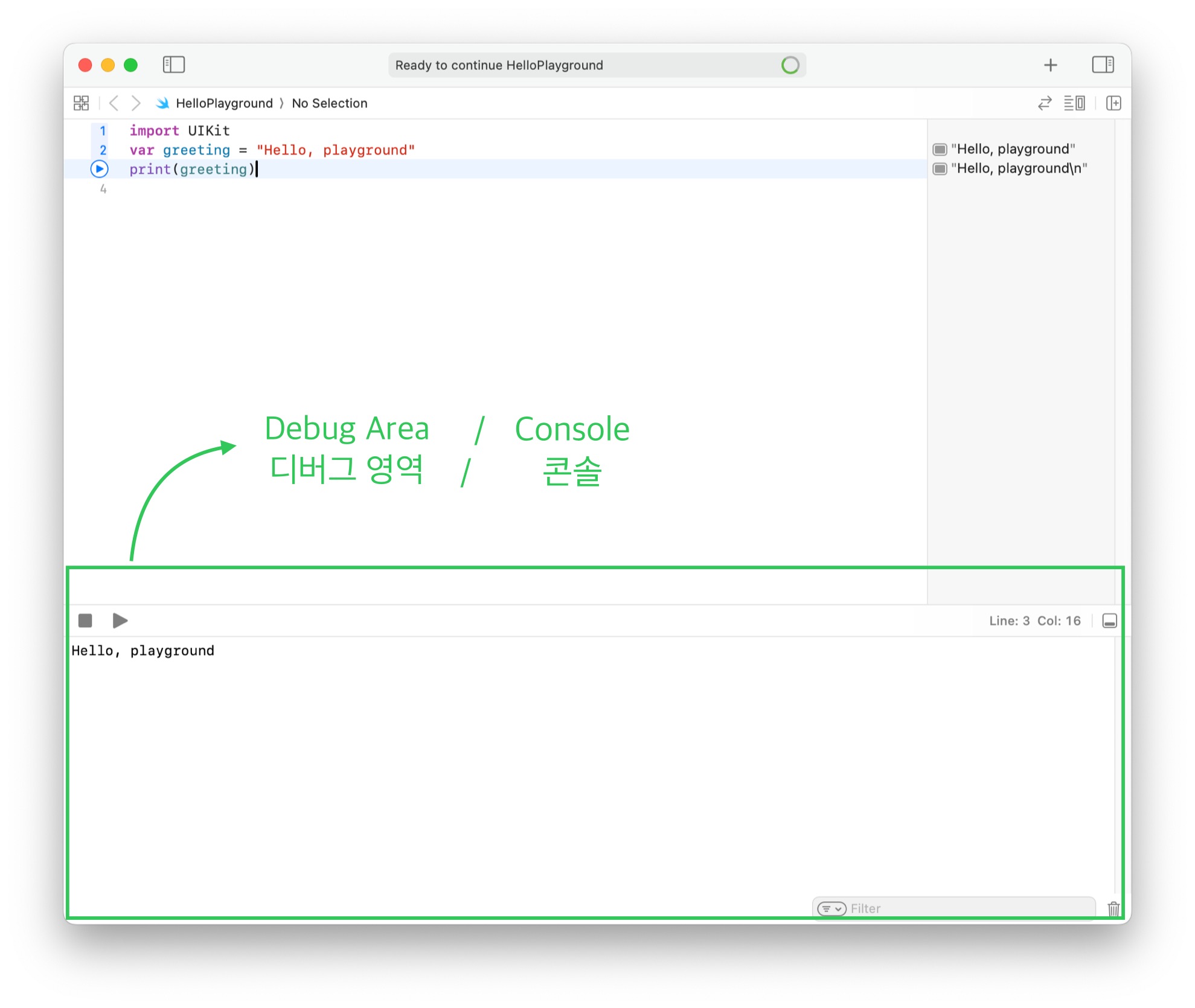
- 화면 아래쪽에서 표시되는 부분, 실행 결과를 표시 → Debug Area(디버그 영역)
- 디버그 영역에서 결과 출력하는 부분 → Console(콘솔)

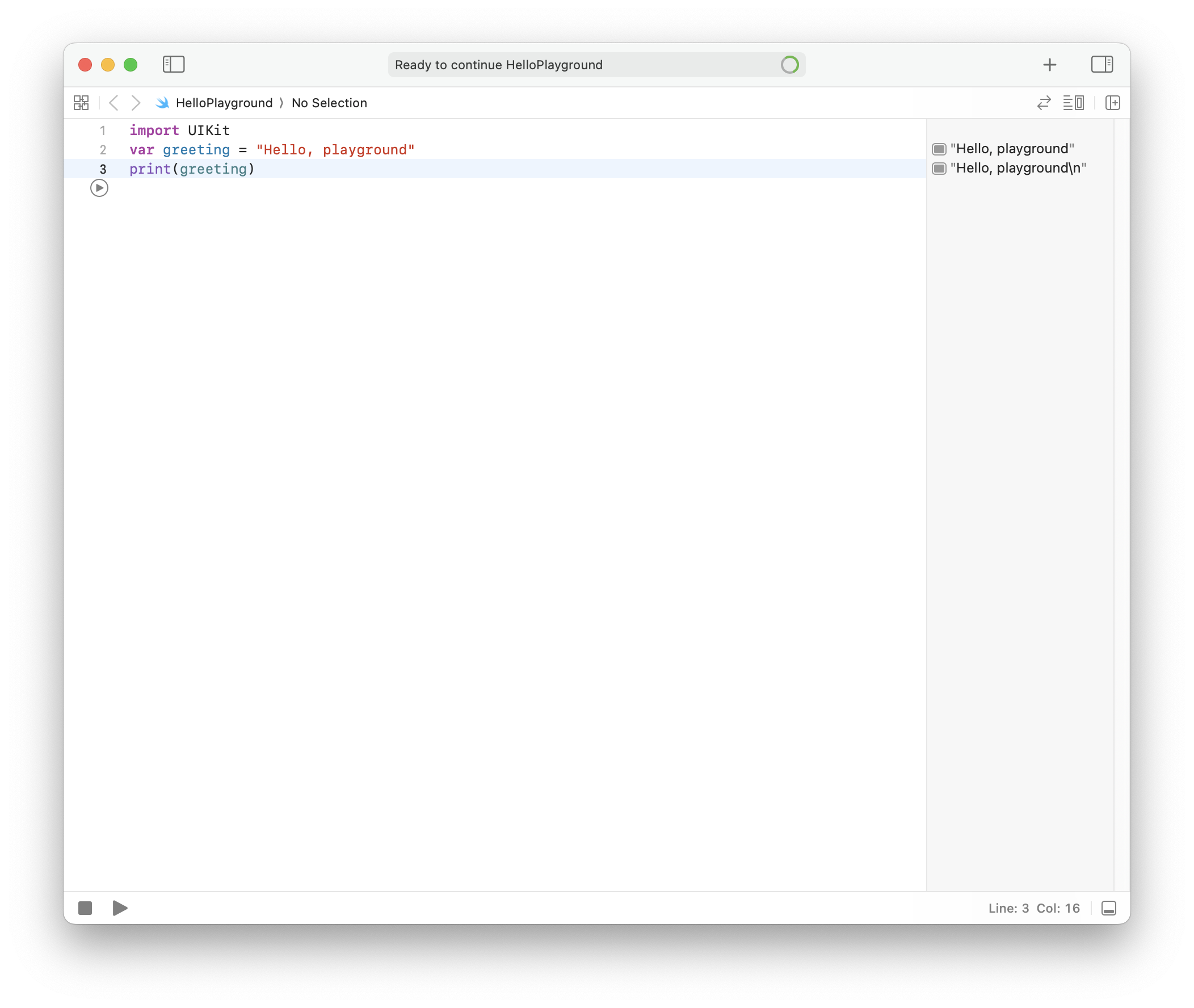
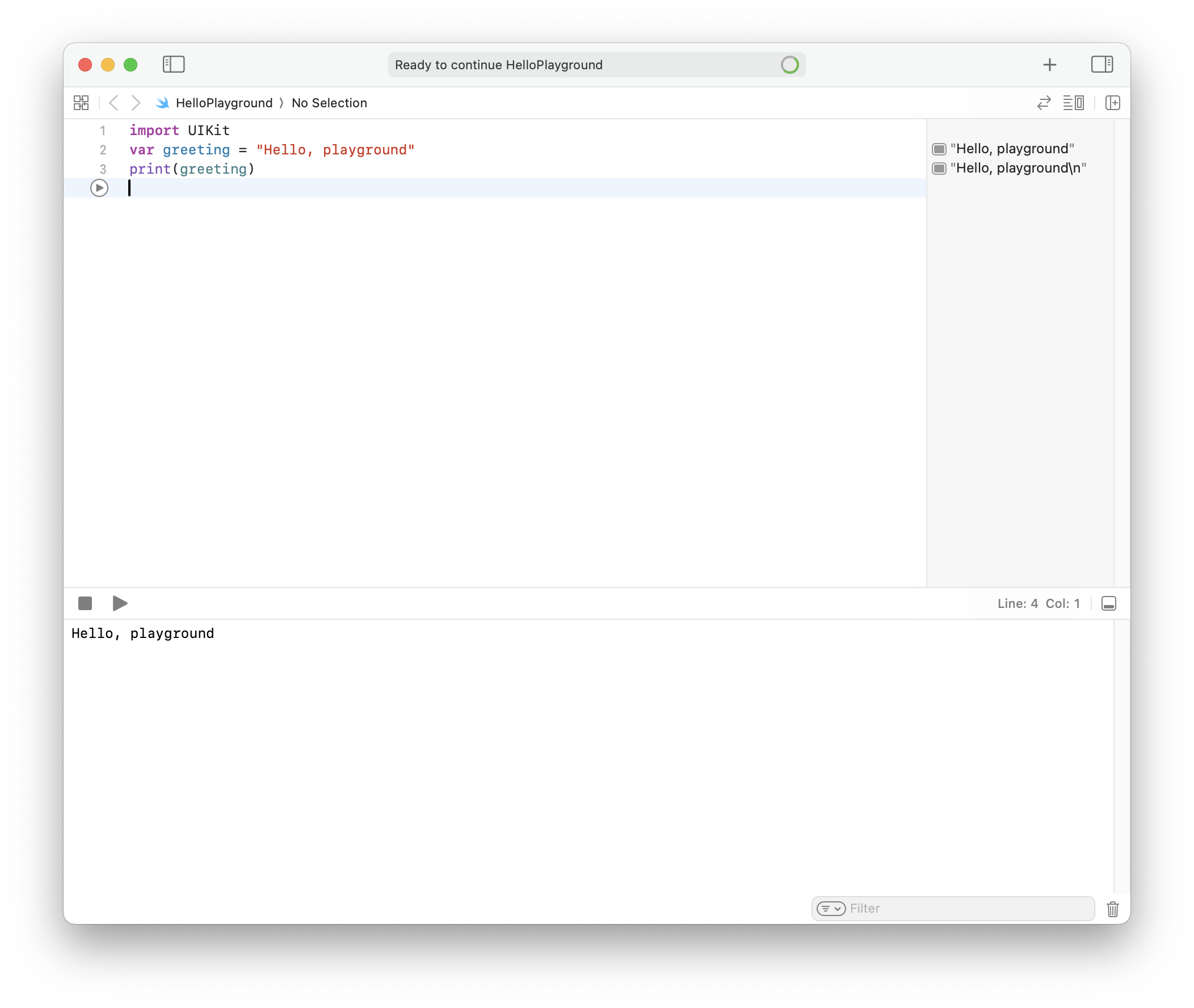
- 버튼 클릭 → 디버그 영역이 토글


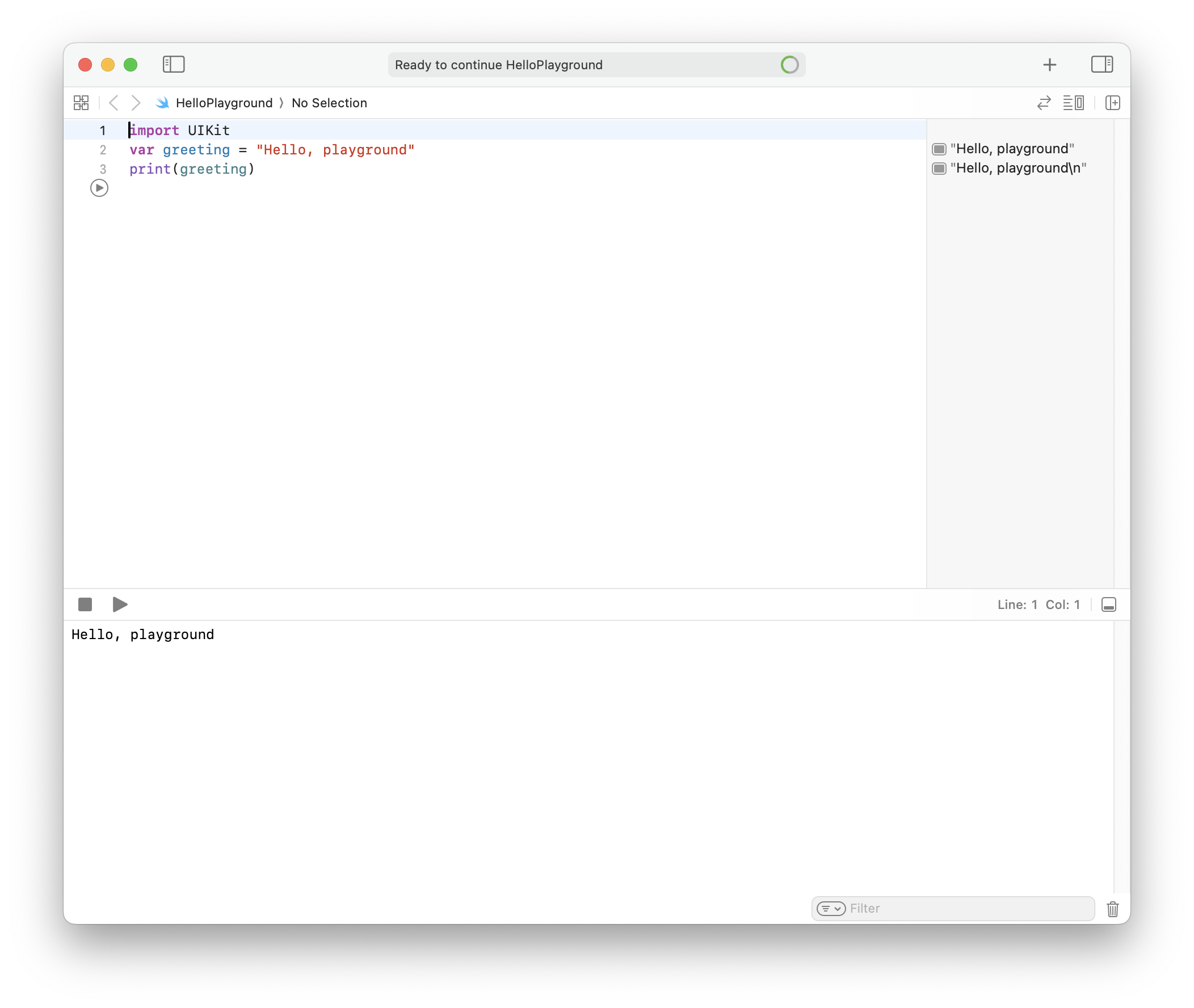
- 버튼 왼쪽 텍스트 : 입력 포커스 위치를 표시, 포커스가 이동할 때마다 해당 위치로 값이 바뀜


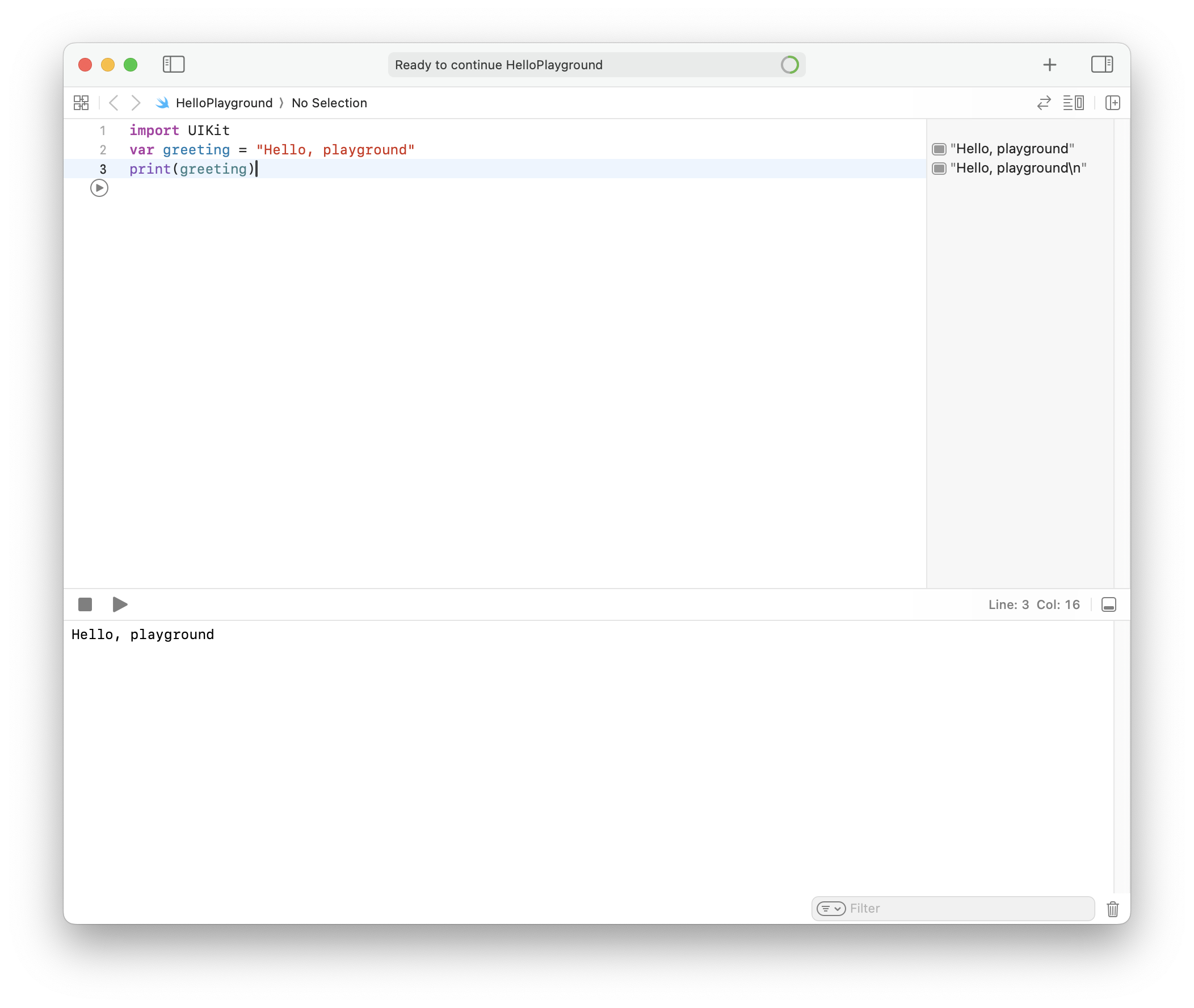
- 전체 코드를 실행하거나 실행 중지할 때 사용


라인번호
- 코드를 실행하면 컬러 달라짐
- 실행이 끝남 → 회색

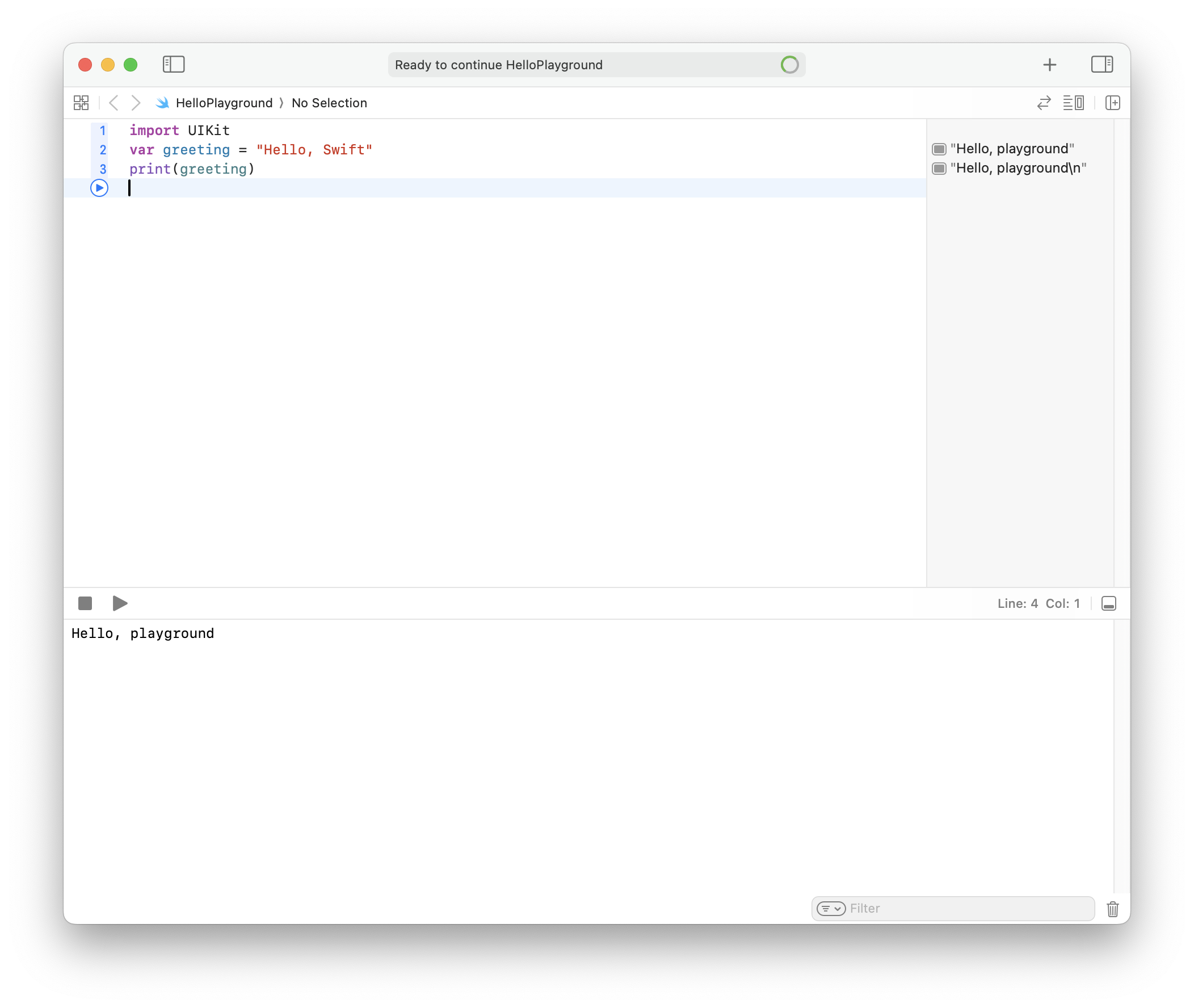
- 문자열 수정 → 실행 결과 바뀜 → 파란색으로 바뀜(마지막 실행 후 코드가 수정되었고 결과가 달라질 수 있다는 뜻)

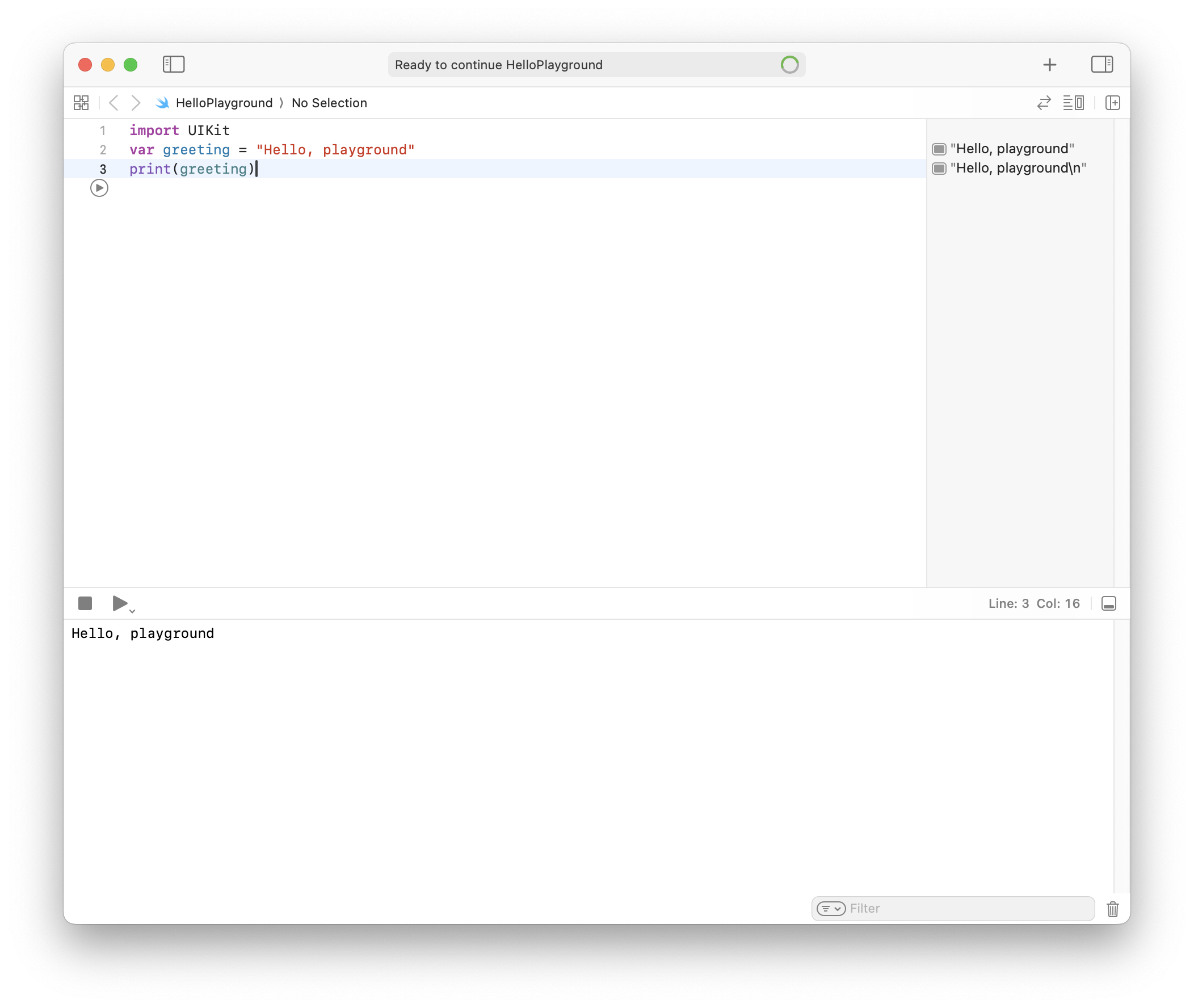
플레이그라운드 실행 모드
Manually Run - 기본으로 선택, 모든 코드 실행
Automatically Run - 소스 수정할 때마다 자동으로 실행, 결과를 업데이트 → 편리하나 코드를 입력할 때 마다 계속 실시간으로 실행해야 하니깐 성능이 낮은 맥은 문제가 될 수도 있음(코드를 입력할 때마다 딜레이가 생길 수도 있고 갑자기 쿨링팬이 빠른 속도로 돌아가는 문제가 있음)
플레이그라운드 실행 메뉴
- Editor - Run Playground : 모든 코드를 다시 실행
- Editor - Stop Playground : 실행 중지
- Editor - Run Playground to Current Line : 입력 포커스가 있는 곳까지 실행 → Shift + Return : 현재 라인까지 실행
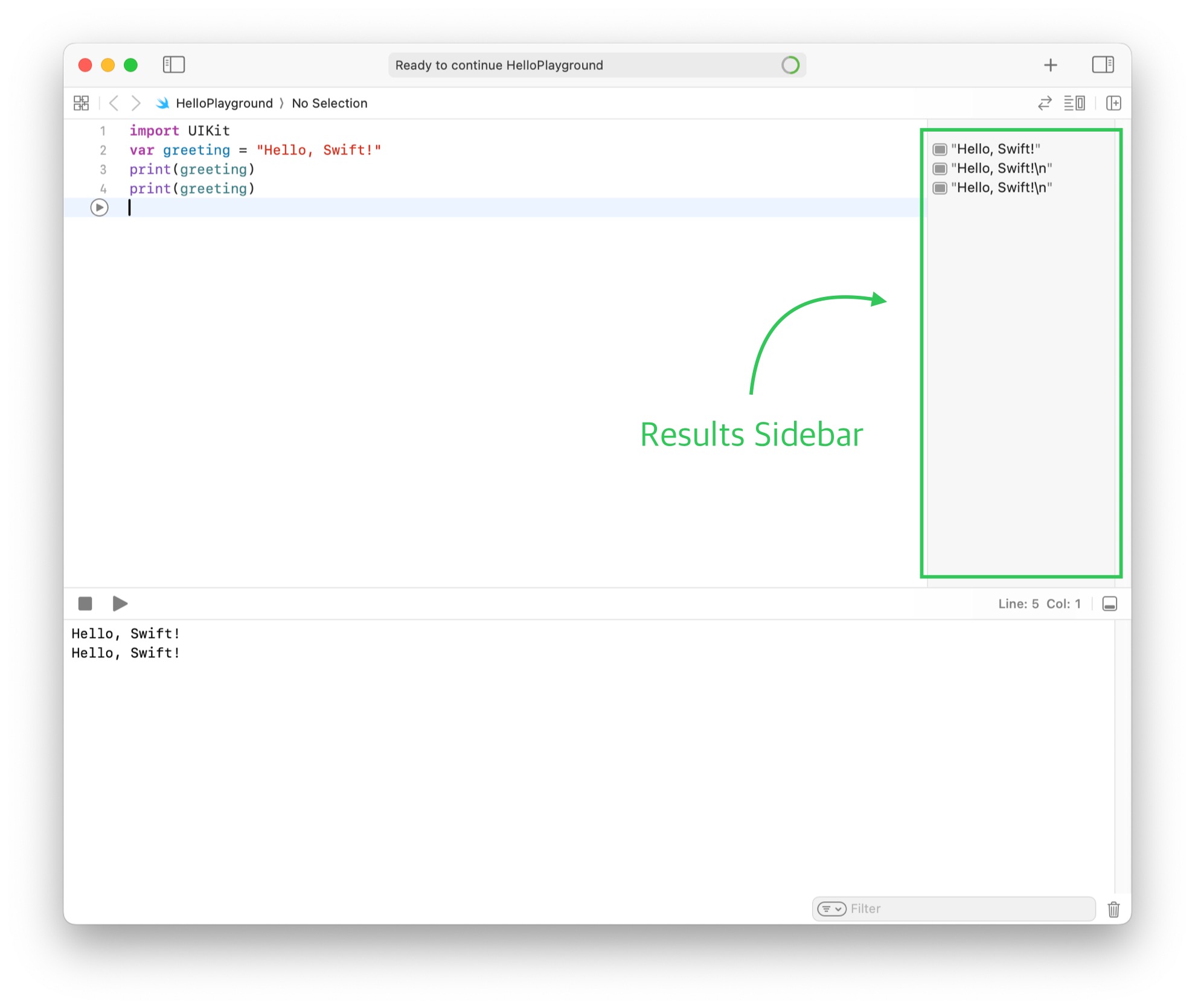
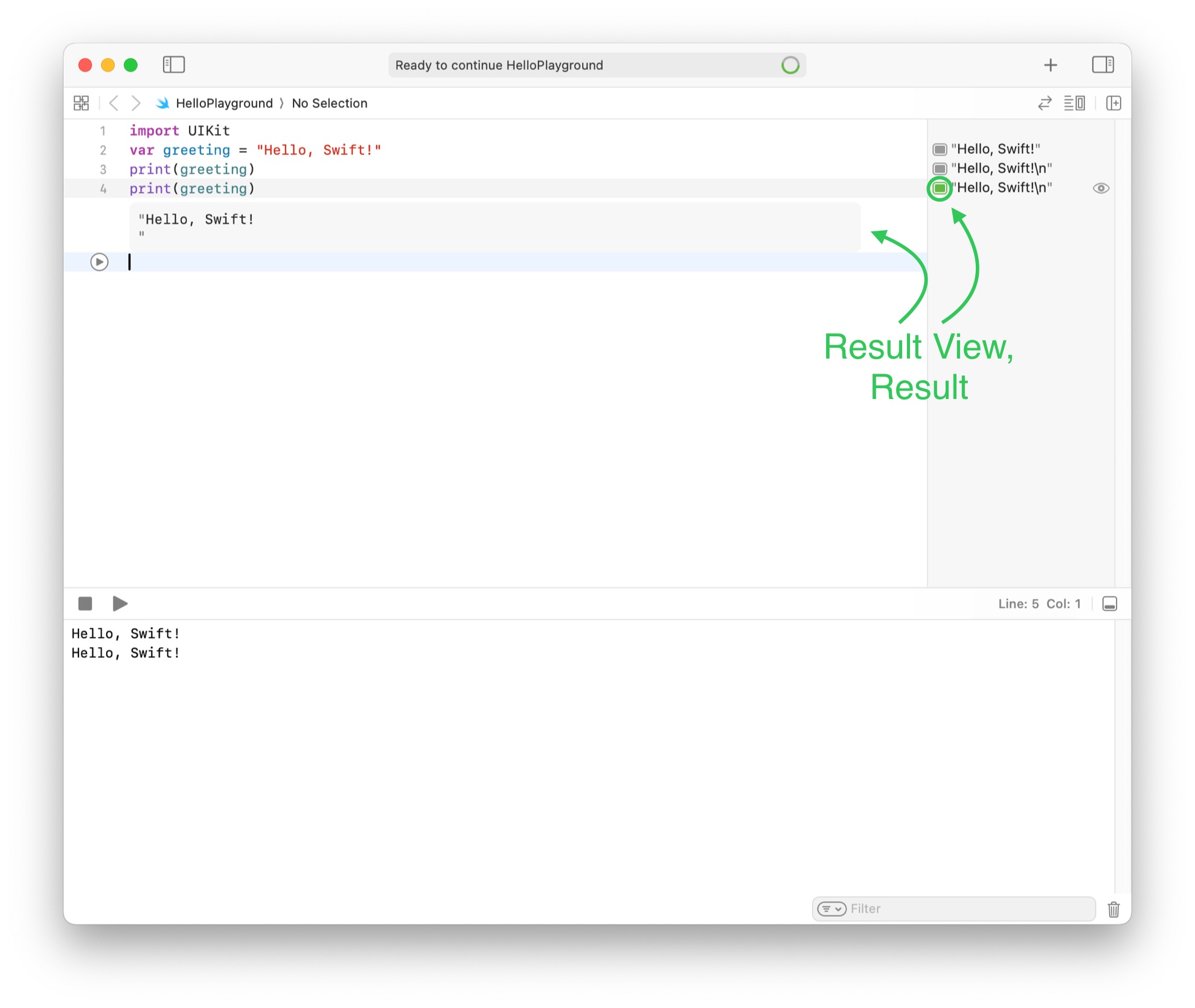
Results Sidebar
Results Sidebar
- 경계를 드래그해서 원하는 너비 바꿀 수 있음
- 코드 실행 결과, 변수와 상수에 저장되어있는 값

Result View
- 코드 아래 쪽에 결과를 표시하는 뷰가 추가

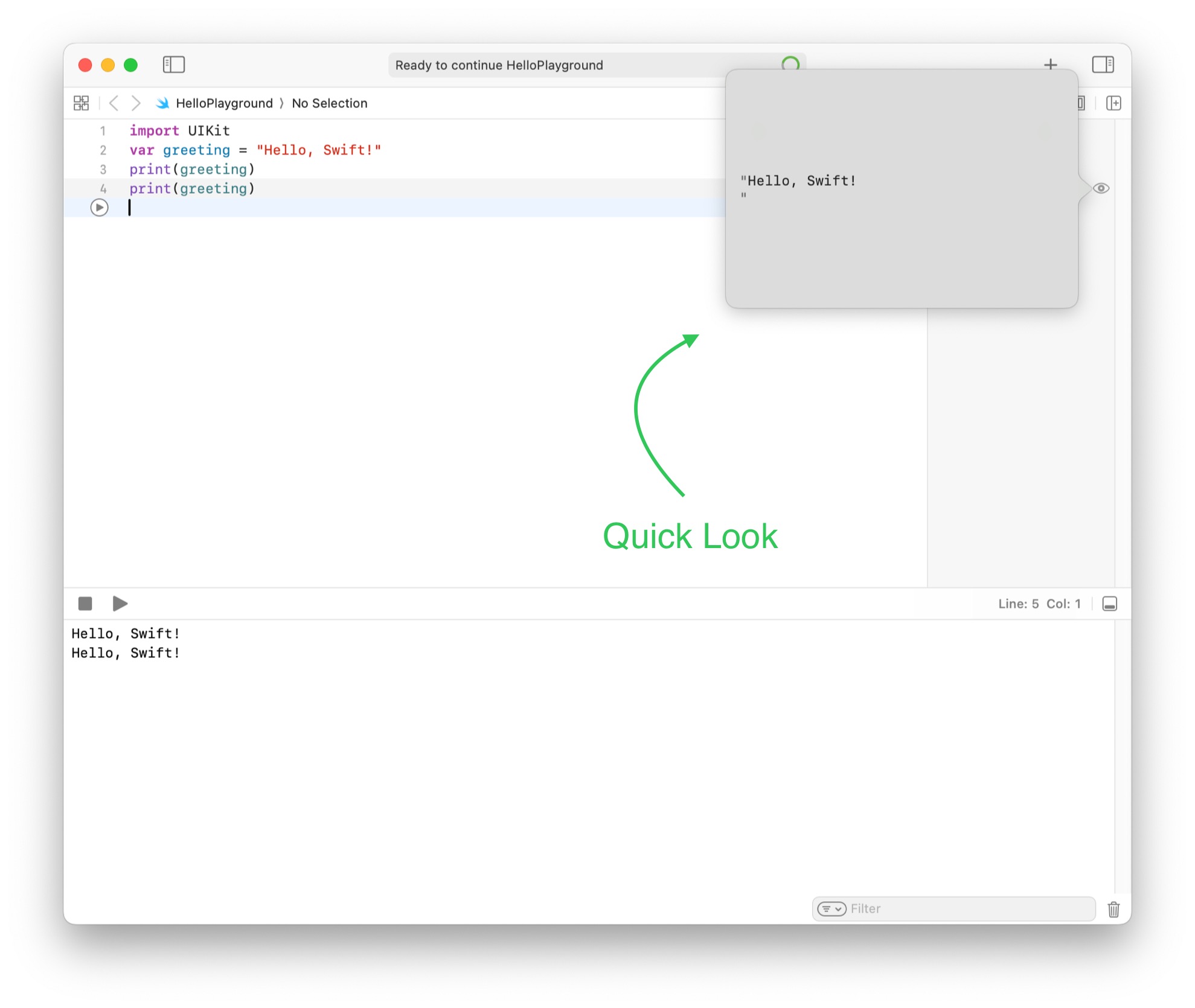
Quick Look
- Results Sidebar에 표시되는 내용과 큰 차이가 없음 → 이런 경우가 대부분이라 문자와 숫자 같은 일반적 값을 확인할 때 사용 X

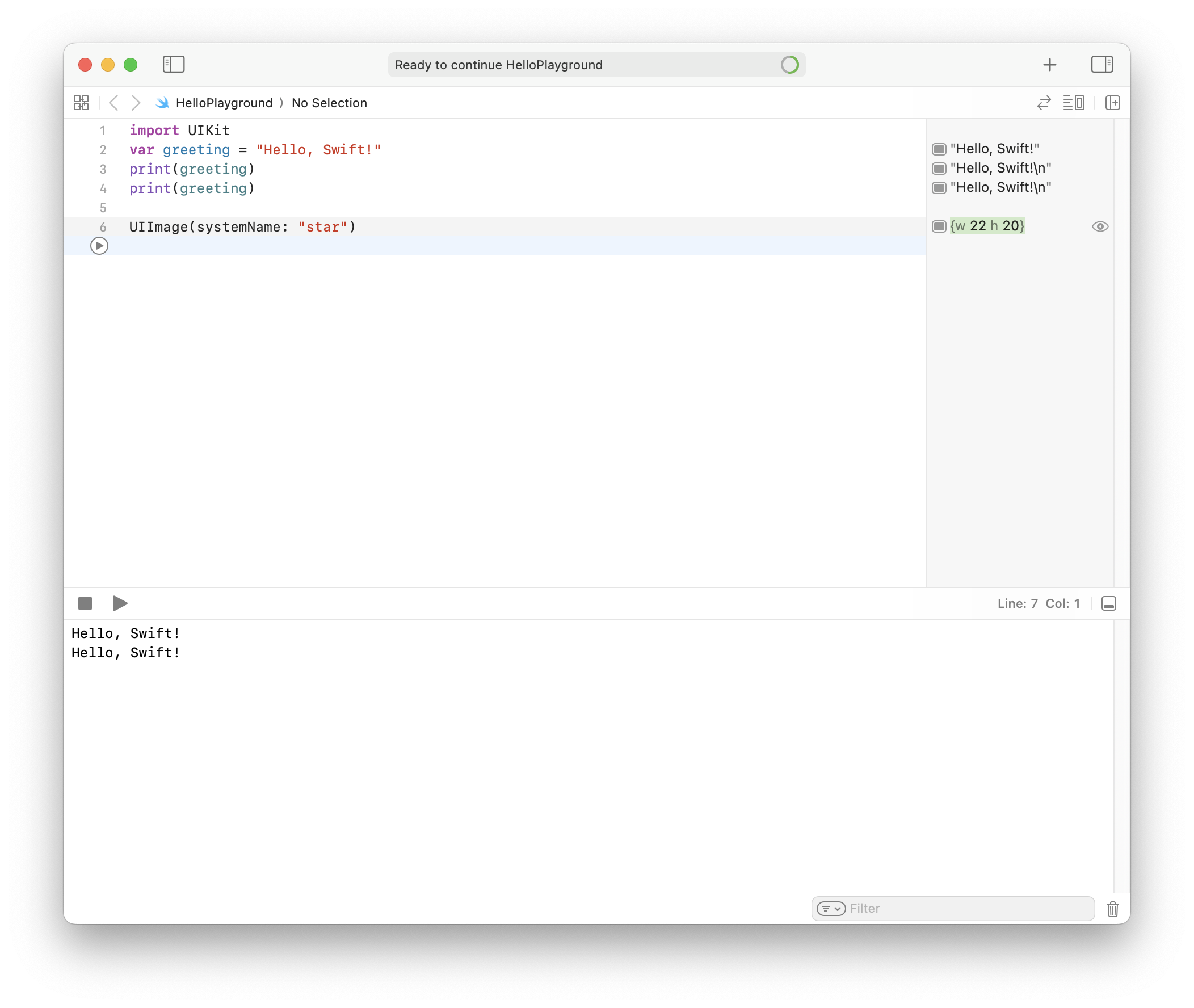
- 실행하면 실제 이미지가 아니라 이미지의 크기 표시(Results Sidebar)

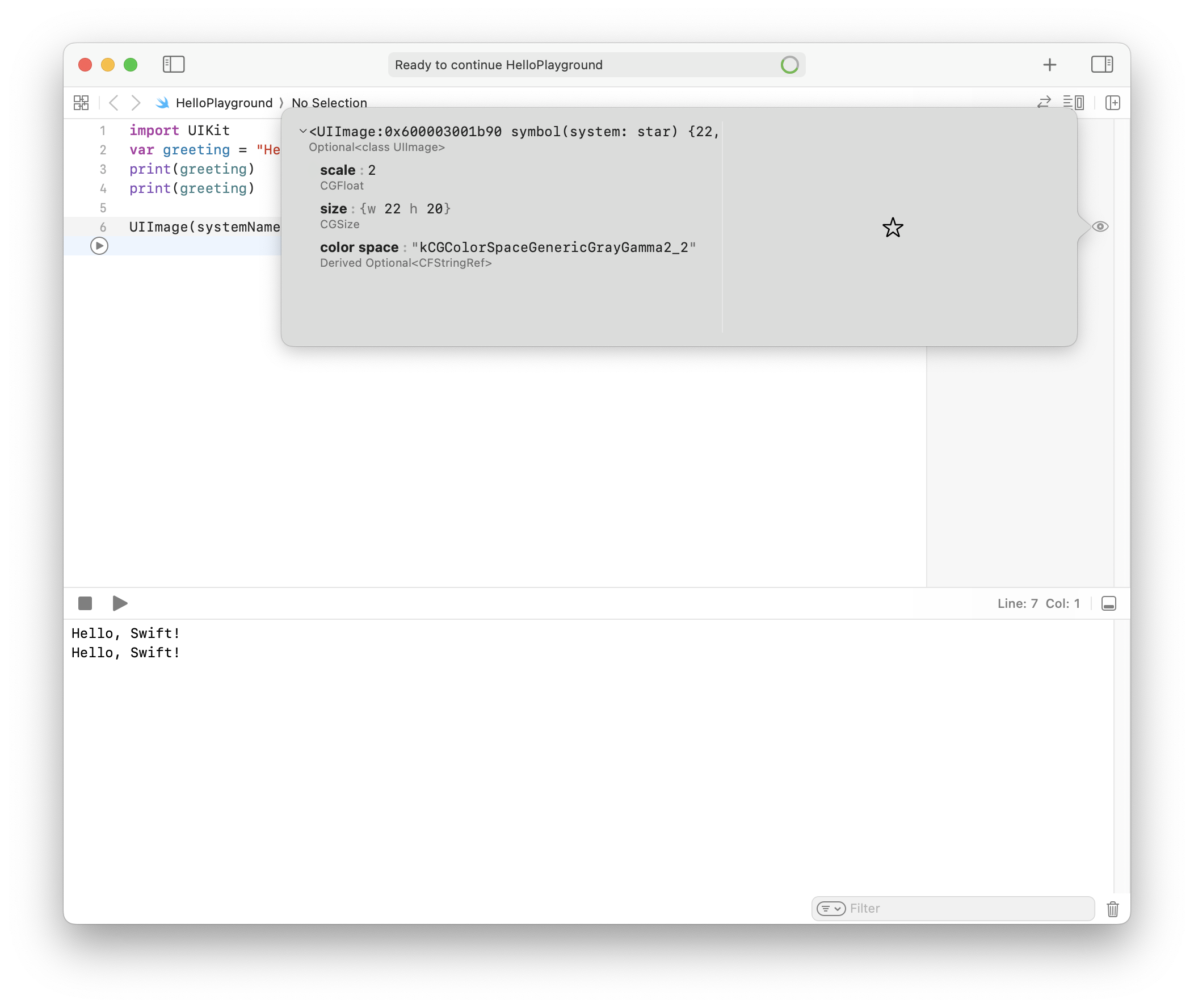
- 실제 이미지를 확인하고 싶다 → Quick Look 클릭

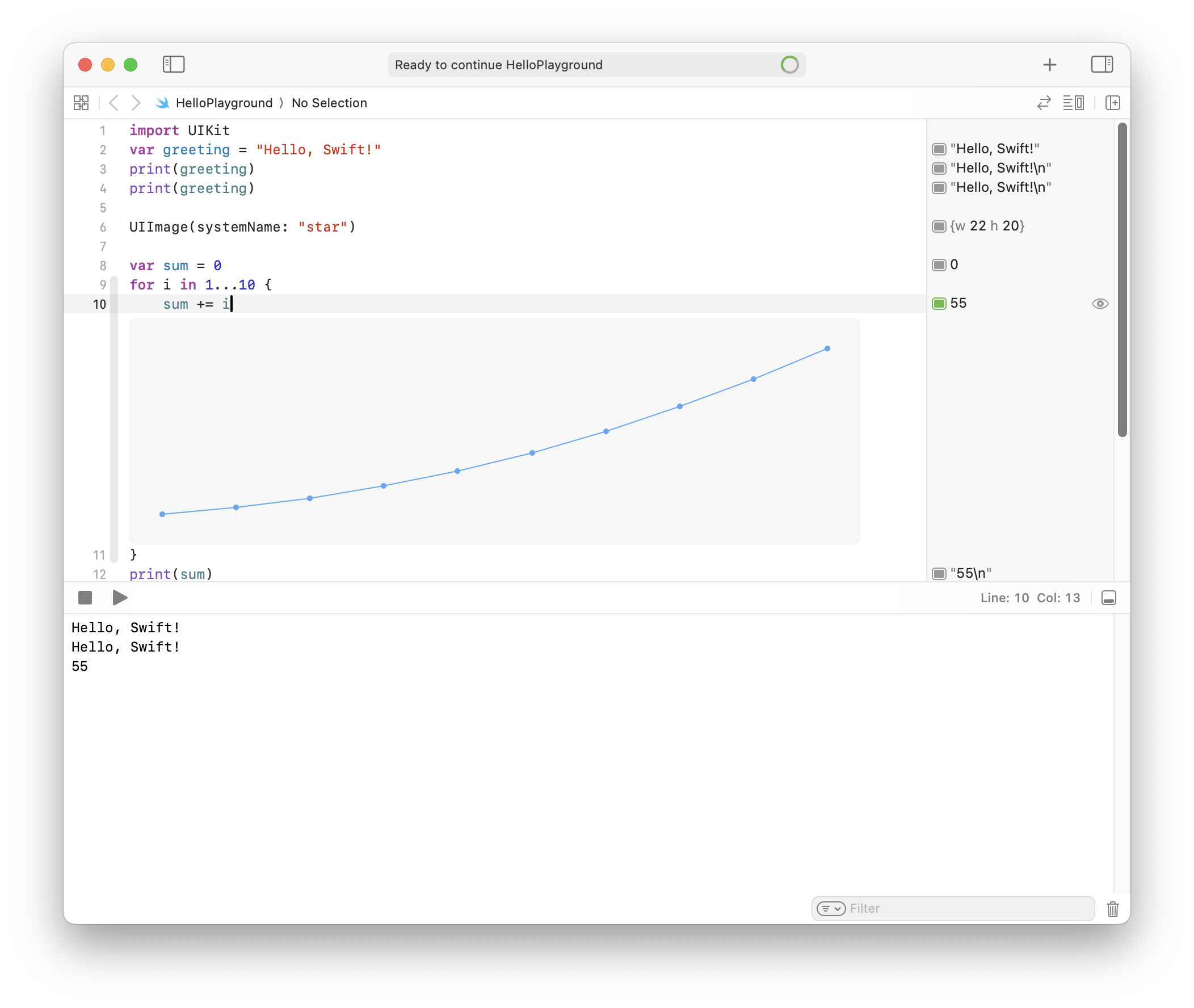
- 출력하면 단계별 결과를 그래프로 보여줌

- 값 출력 방식 선택(오른쪽 마우스 버튼을 클릭)
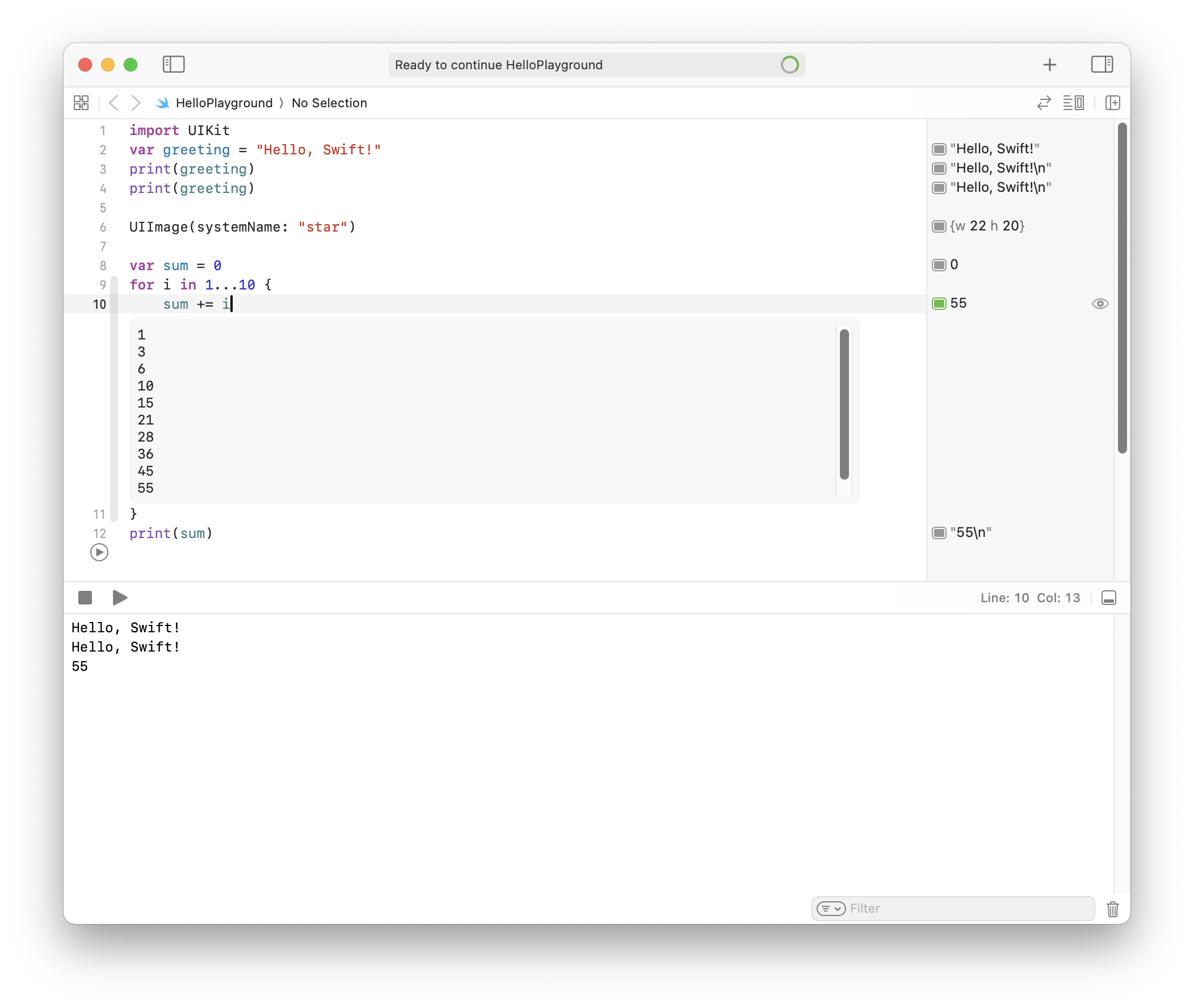
- Value History : 값이 변경되는 과정을 순서대로 실제 값으로 확인

'IOS' 카테고리의 다른 글
| [IOS] 개발 환경 설정 (0) | 2024.06.02 |
|---|
